How to integrate with Reliby
From Reliby we work to make the integration process simple, fast and cheap.
We do most of the necessary things like generating the high fidelity 3D models, crawling the information of the glasses, even, making the product photos.
However, a number of steps are required on the brand side:
- Provide required information about the brand.
- Provide the physical glasses that will be used for the generation of 3D models and product images.
- Information about the physical glasses.
- Add the Virtual Try-On button the website for each pair of glasses (we have made this process really simple as you can see in the docs.
- Add the Virtual Try-On Badge on social media materials.
Data required for Reliby
Brand data
We need information about your brand for the app and web.
- Brand name
Logo and variations in vector format.
We accept various vector formats such as Adobe Illustrator (.ai), Scalable Vector Graphics (.svg) or Encapsulated PostScript (.eps). We do not accept raster formats such as
.pngor.jpg.Logo colors, the logo inside the app is shown inside a card over the background color, so we need in HEX or RGB:
- Logo color.
- Background color.
Domain to show in the "Buy from domain.com", "back to domain.com", "view them on domain.com". For now we only support one domain so it will not be able to change depending on the region (.com, .es, .co.uk, etc.).
If you have a Brand Design Guidelines document we will love to read it.
Models
For each glasses (and color) we need some information too so we can ensure our work is made correctly:
Physical glasses.
Name of the model (physical form).
Name for the model finish (a physical form in a given colors or materials).
The finish lens category and UV protection.
Vector images of the logos and corresponding texts for the temples/crystals of the glasses in the 3D model.
We accept various vector formats such as Adobe Illustrator (.ai), Scalable Vector Graphics (.svg) or Encapsulated PostScript (.eps). We do not accept raster formats such as
.pngor.jpg.
How Reliby presents your products
We know each brand is different, and each one decides how they do their own thing, sometimes in conflict with the rest of the brands, or the way Reliby is designed.
For us is very difficult to design a generalist app where all brands are welcome, and also consider each brand's particular decisions. We tend to generalize, looking for solutions that should work for all brands, but sometimes may be in conflict (don't worry we will work with you to find a solution).
There is a very good reason to generalize: user usability. Users (clients) must be able to understand your offer but also any other brand's offer, so in the event they don't find anything good for them in some other brand they can find it at yours. This means pursuing the same experience (UX) for the hole Reliby catalog, to minimize friction and ease sales (we just want to sell more of your glasses).
Things we generalize in the Reliby platform:
- Brand Information.
- Product Naming.
- Sizes Naming.
- Product Images.
- Virtual Try-On.
- Typography.
Product Naming in Reliby
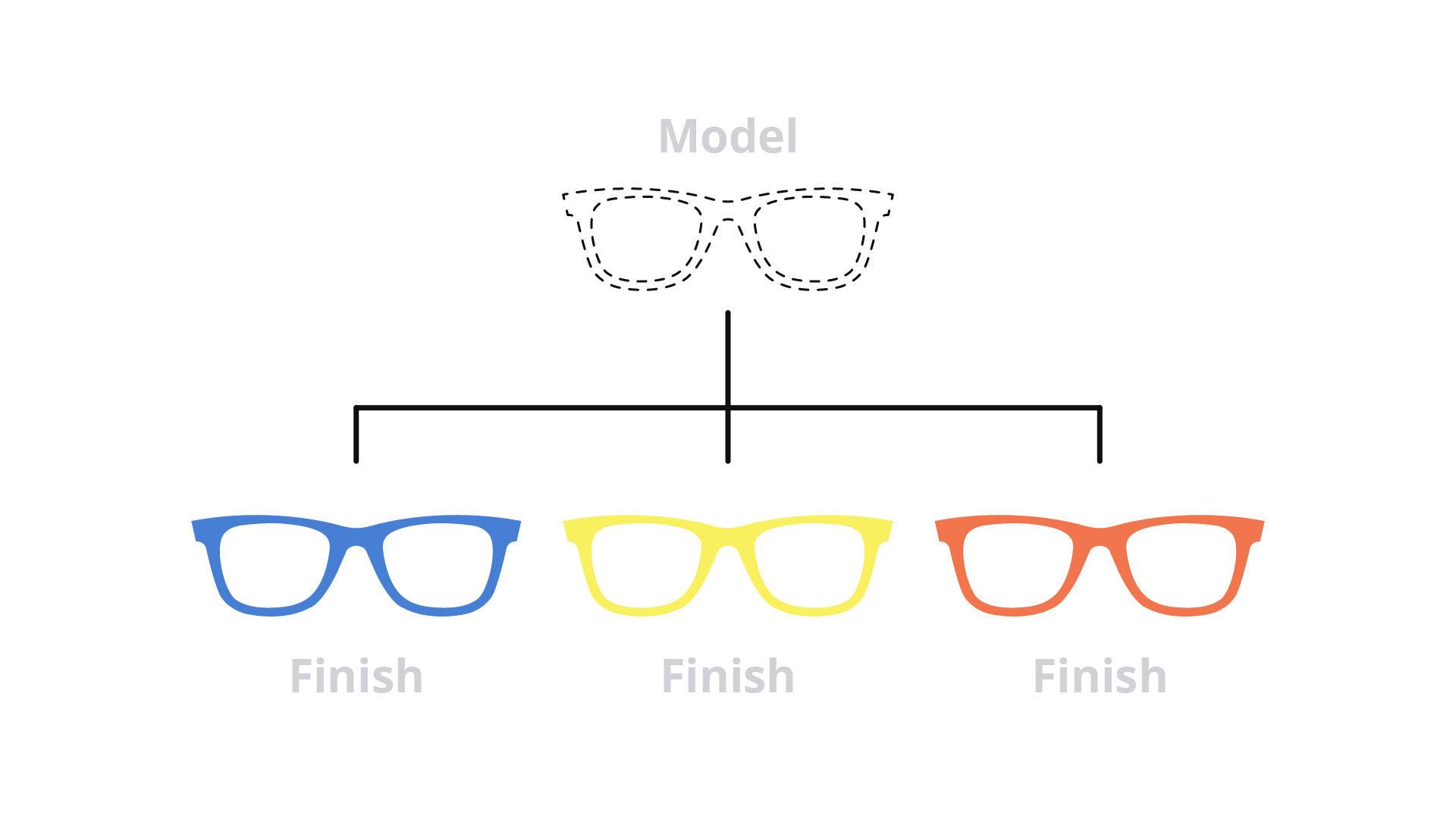
We name the glasses in the app following a hierarchical structure. We distinguish:
- Model name (physical form).
- Finish name (a physical form in a given colors and materials).
Neither of them need to be descriptive.

So the resulting name of a given glasses is: Model Name + Finish Name. This makes a lot of sense so we can group the glasses together by model (form) in the different parts of the app.
Of course, you are free to choose the naming of both, but must obey this rules so the hierarchy is preserved along your brand:
- The model name must be unique for your brand.
- The combination of model name + finish name must be unique. The finish name can be repeated on different models.
Also we are able to let the user in the product page change between finishes easily, helping them fall in love with your glasses faster and easier.
Sizes Naming
We don't use the traditional size naming of lens width, bridge width, and temple length we believe those measures do not help the common human understand the size of the glasses nor how they will fit on them, is just easier to use the Virtual Try-On and see for themselves the fitting.
This means we can use simpler denomination: XS, S, M, L and XL.
Product Images
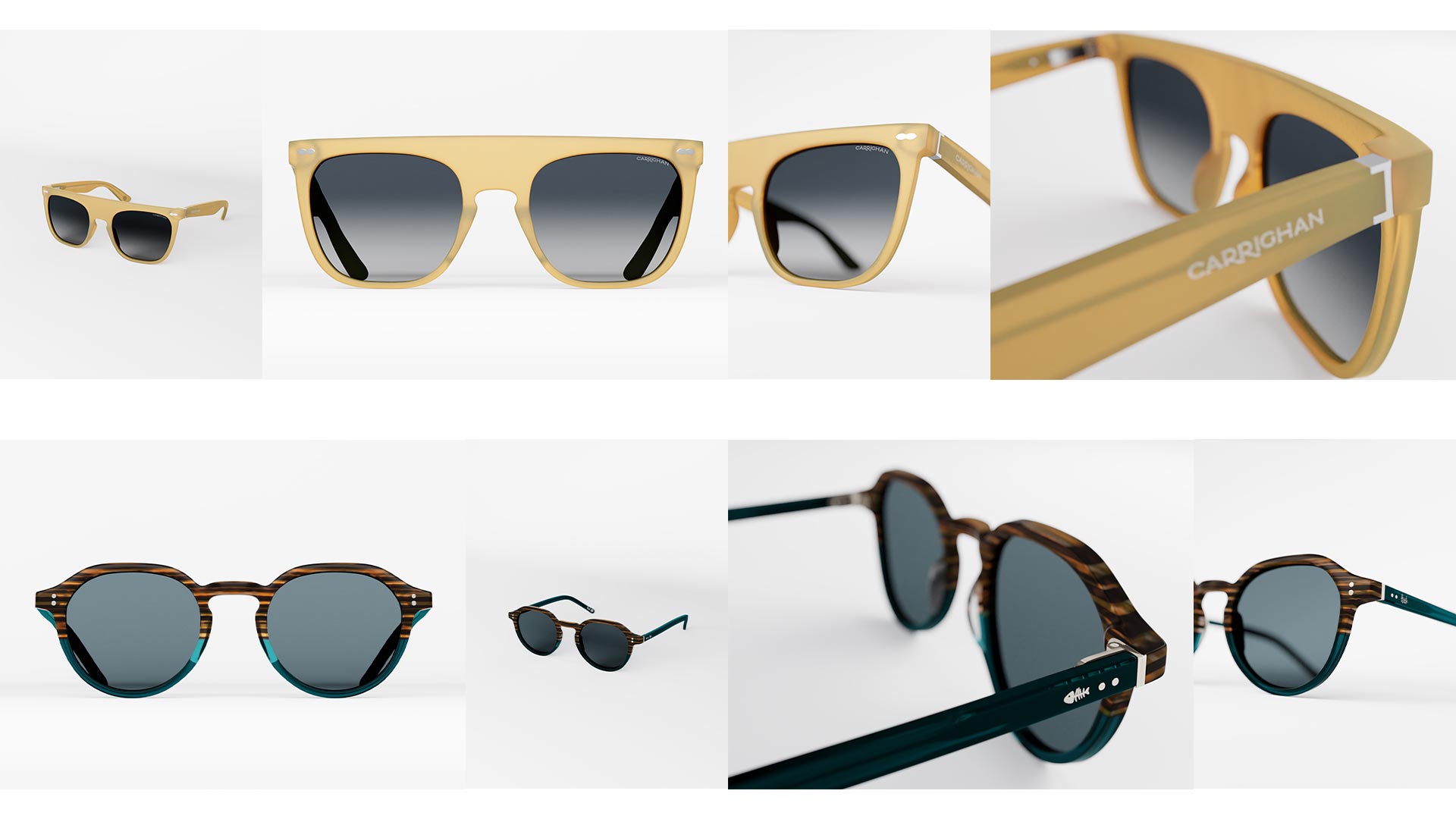
We really love your glasses, and this means treat them with care, and show everyone how good they are. This is why Reliby makes wonderful images of your glasses, so your clients can see how beautiful they are. Also the images are standardized along the whole the catalog in the app, to make the user understanding faster.

Why we won't use your product images? Usually brands don't have good enough product photographs, which is a shame given their high quality offer. So we just play safe investing in good photography for your products.
Where the images usually fail:
- There are not enough images (5-6 is the magic number).
- Not enough angles to provide a full understanding.
- The colors aren't very close to reality.
- Low quality and resolution.
This results into not providing a good sense of the glasses, and potentially a bad customer experience and low conversion rates.